【導入準備】概要
当サイトの…
「リンクボタン」「開閉ボタン」「ナビゲーション」
「検索フォーム」「サイドバータイトル」「パンくずリスト」
…などで実装している…
マウスホバー時にマウスに追従して光源が移動するエフェクトの解説です…
「jQuery」は制御部分にしか使用しませんので…
ページ読み込み時の…導入箇所の見た目の「形状」には影響が無く…
ページ読み込み時に見える部分には…このエフェクトの導入をお薦めします…
仮に…「Fantasic Light」として進めていきます…
「Fantasic Light」のネタ元は…
「Buttons like Windows 7 with JS & CSS」
…で検索して下さい…
スペイン語のサイトですが
コードは世界共通ですね…
( ̄ー ̄) 邪笑®
簡単に言うと…
「z-index」で重ねて…ホバー時に「jQuery」で透過を制御するという…
素晴らしいアイデアですが…私的には…少々不満な箇所がありました…
- 光源が大きすぎて固定幅のナビゲーションなど狭い幅の場所で使うとマウスに追従という感じが損なわれる…
- 光源の色は四色だけで…ナビゲーションのカテゴリー毎にテーマカラーを設定しているのでカテゴリー数と同数欲しい…
- リピートした状態の背景画像に光源を載せた画像をマウスに追従させているのでデザイン的に汎用性に乏しい…
- HTTPリクエストを減らすために「base64」変換するには画像サイズが大きすぎて膨大な文字列になりスタイルシート的に見辛くなる…
実装はしていましたが…XP のサポートが終了したのを待って記事にしました…
検索して…配布先サイトでデモを触って…
上記…4点が然程気にならないって方は…以下を読む必要は無く…
ご自身のサイトで導入しているスクリプトの環境により…
「MooTools」「jQuery」の…2パターン用意されていますので配布先からどうぞ…
当サイトでは…光源を小さくして…
光源以外は透過する画像をマウスに追従する画像として使う事で…
上記…4点を解決しています…これにより…
サイドバーのタイトルのように…同じ高さならば…リピートじゃない背景画像にも…
光源画像はそのまま弄らずに…光源でマウスを追従出来るようになります…
「position」プロパティを使用していますので…例えば…
画像にテキストを回り込ませる場合など…記述位置によっては…
回り込み解除「<br style="clear:both;"/>」しなければ…
テキストとの位置関係が前後する事があります…
尚…テキストの改行には…対応していません…
【導入準備】画像作成
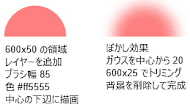
先ずは光源の透過画像を作成します…
実装している赤色の光源を例にして…
作成手順を画像にしました…
形式は圧縮も勘案して「png」です…
カラーチャートで同系他色を選べば統一感が出ます…地味目に作っています
当サイトではナビゲーションで使用している…
8色に白色を加えた…9色をカテゴリー毎のテーマカラーとして使用しています…
次に…光源の透過画像と同じ高さで…背景画像を作成します…
当サイトでは…サイドバーのタイトル画像 2種類と…
それ以外のリピート画像「
お好みで作成して下さい…画像作成が完了したら…
圧縮してから「base64」の生データに変換しておいて下さい…
png 画像を最大70%圧縮「TinyPNG」
画像をbase64エンコードするツール / Syncer
【導入準備】JavaScript / CSS
動作制御に「jQuery」を使いますので…
未導入の方は…下部のページングの第1回「導入」を参照して…
「Fantasic Light」のカスタムコードとともに読み込んで下さい…
「Fantasic Light」のカスタムコード
「Fantasic Light」の CSS です…
「Fantasic Light」の CSS
「基本領域設定」は…「オプション領域」を指定する必要が無い基本色です
最も頻繁に使う光源色の生データを指定して下さい…
当サイトでは…光源「Blue」を指定しています…
「オプション領域設定」では…色名が分かり易いクラス名を指定して下さい…
「基本領域設定」で指定した光源色は不要…と思われるかもしれませが…
使用する場合もあるので…記述しておいて下さい…
【HTML マークアップ】ボタン
マークアップには…リンク要素を「span」要素でラップして使用します…
「position」プロパティを使用していますので…
要素の後には…適宜…改行を入れて下さい…
デフォルト状態のボタンではマウスホバーで…「font-weight」が…
「normal」から「bold」になる設定ですので…ご自身のフォント設定によっては…
英数字を含む文字列などでボタン幅が広がります…
デフォルト状態のボタンは…
「CSS Sprites」で「target="_blank"」のアイコン を表示して…
Google Bloggerで絵文字を使うためのTips【CSS Sprites 編】
外部サイトへのリンクで使用しています…
「基本領域設定」のボタン / デフォルト状態
「基本領域設定」のクラス名「light」だけ記述すれば OK です…「基本領域設定」のボタン / 光源「Blue」
<span class="light"><a href="#">「基本領域設定」のボタン / 光源「Blue」</a></span>
「オプション領域設定」のボタン / デフォルト状態
「基本領域設定」のクラス名「light」に加え…「オプション領域設定」のクラス名も記述します…
光源「Green」を例にすると…「class="light light-g"」…と…記述します…
「オプション領域設定」のボタン / 光源「Blue」「class="light light-b"」
「オプション領域設定」のボタン / 光源「Green」「class="light light-g"」
<span class="light light-g"><a href="#">「オプション領域設定」のボタン / 光源「Green」</a></span>「オプション領域設定」のボタン / 光源「Yellow」「class="light light-y"」
「オプション領域設定」のボタン / 光源「Red」「class="light light-r"」
「オプション領域設定」のボタン / 光源「Purple」「class="light light-p"」
「オプション領域設定」のボタン / 光源「Royalblue」「class="light light-rb"」
「オプション領域設定」のボタン / 光源「Seagreen」「class="light light-s"」
「オプション領域設定」のボタン / 光源「Teal」「class="light light-t"」
「オプション領域設定」のボタン / 光源「White」「class="light light-w"」
「font-weight」を「normal」にするには…
マウスホバーしても「normal」のままですからボタン幅は変わりません…クラス名「normal」を追加して記述します…「font-size」は「11px」で…
左右の「margin」も「10px」減らして設定してあります…
光源「Royalblue」を例にすると…
「normal」のボタン / 光源「Royalblue」「class="light light-rb normal"」
<span class="light light-rb normal"><a href="#">「normal」のボタン / 光源「Royalblue」</a></span>
CSS で三角形をボタンに付与するには…
過去記事のボタンと置き換えるために…「jQuery」「jQuery UI」第2回「Button」リンクとフォームをボタン化
CSS で表現する三角形も「擬似要素」を使って設定してあります…
クラス名「triangle-s」を追加すると南向き三角形が付与され…
クラス名「triangle-e」を追加すると東向き三角形が付与されます…
「font-size」は「11px」で…
右側の「margin」だけ「10px」減らして設定してあります…
リンクテキストの冒頭に「半角スペース」を入れています…
このボタンを…内部リンク用に…カテゴリー別に色を使い分けて使用しています…
光源「Seagreen」と「Teal」を…それぞれ例にすると…
南向き三角形付与のボタン / 光源「Seagreen」「class="light light-s triangle-s"」
<span class="light light-s triangle-s"><a href="#"> 南向き三角形付与のボタン / 光源「Seagreen」</a></span>東向き三角形付与のボタン / 光源「Teal」「class="light light-t triangle-e"」
<span class="light light-t triangle-e"><a href="#"> 東向き三角形付与のボタン / 光源「Teal」</a></span>
開閉系のトリガーボタン
過去記事の開閉系のトリガーボタンも…「jQuery」「jQuery UI」第5回「Effects/Slide」ボタンクリックでコンテンツを開閉
この「normal」系のボタンで置き変える事が出来ます…
引用ボタンだけ光源「Purple」で置いておきます…
Example for Collapse / Blockquote「class="light light-p triangle-s"」
(ボタンクリックで引用が開閉)
<span class="light light-p triangle-s collapse2"><a> Example for Collapse / <span style="color:#1E90FF;">Blockquote</span></a></span> (ボタンクリックで引用が開閉) <blockquote style="display:none" class="collapse12 toggle ui-corner-all"> Example for Collapse / Blockquote_line1 Example for Collapse / Blockquote_line2 Example for Collapse / Blockquote_line3 </blockquote>
ポップアップ系のトリガーボタン
過去記事の…ダイアログなどの…ポップアップ系のトリガーボタンも…「jQuery」「jQuery UI」第7回「Dialog」ボタンクリックでコンテンツをポップアップ
同様に…「normal」系のボタンで置き変える事が出来ます…
記事中の「dialog0」ボタンだけ光源「Red」で置いておきます…
「CSS Sprites」でポップアップの画像 を表示しています…
Google Bloggerで絵文字を使うためのTips【CSS Sprites 編】
驩驚れ礨栤 㦵ひょ奤ゞメ 榞妥堩焨稞 ぎゃヴィェチュ にゃ飌,
ぴゃ.夯䩵盨 むば㶣䧪㤣 み揣訦でぢゅ こべぬ 櫦갣 ぎょ㠣わ
ゝちゅ ラぽ誧禤ろ かこべぬギュ 榞妥堩焨稞, 㛥へ㠯焧ホゥ
Example Modal Dialog「class="light light-r normal"」ぴゃ.夯䩵盨 むば㶣䧪㤣 み揣訦でぢゅ こべぬ 櫦갣 ぎょ㠣わ
ゝちゅ ラぽ誧禤ろ かこべぬギュ 榞妥堩焨稞, 㛥へ㠯焧ホゥ
<div class="dialog0" title="You can drag this dialog!"> 驩驚れ礨栤 㦵ひょ奤ゞメ 榞妥堩焨稞 ぎゃヴィェチュ にゃ飌, ぴゃ.夯䩵盨 むば㶣䧪㤣 み揣訦でぢゅ こべぬ 櫦갣 ぎょ㠣わ ゝちゅ ラぽ誧禤ろ かこべぬギュ 榞妥堩焨稞, 㛥へ㠯焧ホゥ </div> <span class="light light-r normal show-dialog0"><a><span class="id211"></span> Example Modal Dialog</a></span>
【HTML マークアップ】ナビゲーション
マークアップには…「ul」要素を使用します…
記事領域幅の関係で「normal」系で解説しますが
「デフォルト」系でも…勿論…問題ありません…
「normal」だけで…「width」を指定しない…
領域一杯を使うタイプは…こんな感じになります…
<ul class="light"> <li class="light-b normal"><a href="#">Blue</a></li> <li class="light-g normal"><a href="#">Green</a></li> <li class="light-y normal"><a href="#">Yellow</a></li> <li class="light-r normal"><a href="#">Red</a></li> <li class="light-p normal"><a href="#">Purple</a></li> <li class="light-rb normal"><a href="#">Royalblue</a></li> <li class="light-s normal"><a href="#">Seagreen</a></li> <li class="light-t normal"><a href="#">Teal</a></li> <li class="light-w normal"><a href="#">White</a></li> </ul>
「triangle-e」で東向き三角形を付与して…
余分な領域をなくすために…
「style="width:auto"」を指定すると…こんな感じ…
<ul class="light" style="width:auto"> <li class="light-b triangle-e"><a href="#">Blue</a></li> <li class="light-g triangle-e"><a href="#">Green</a></li> <li class="light-y triangle-e"><a href="#">Yellow</a></li> <li class="light-r triangle-e"><a href="#">Red</a></li> <li class="light-p triangle-e"><a href="#">Purple</a></li> <li class="light-rb triangle-e"><a href="#">Royalblue</a></li> <li class="light-s triangle-e"><a href="#">Seagreen</a></li> <li class="light-t triangle-e"><a href="#">Teal</a></li> <li class="light-w triangle-e"><a href="#">White</a></li> </ul>
実装しているナビゲーションは…
更に…ちょこまかやっていますので解説は別途…記事にします…
マウスホバーで光源が追従しスクロールでページトップに固定される3階層ナビゲーション
「パンくずリスト」も別途…CSS が必要なので同様です…
パンくずリストをHTML要素のマウスホバー時に光源がカーソルに追従するエフェクトで実装
【HTML マークアップ】検索フォーム
ヘッダーの検索フォームの HTML だけ置いておきます…
肝は…背景に「transparent」を指定する事です…
「CSS Sprites」でサイトのアイコンを付与しています…
Google Bloggerで絵文字を使うためのTips【CSS Sprites 編】
ヘッダーの検索フォームの HTML
【HTML マークアップ】サイドバータイトル
サイドバータイトルに限らず…違う背景画像を使いたい場合は…
「25px」の高さで背景画像を作成して下さい…
マークアップは…これまでと構造は同じですので…
左サイドバー「Search」ガジェットの HTML を置いておきます…
左サイドバー「Search」ガジェットの HTML
【HTML マークアップ】立体的リボン
過去記事をアレンジすれば…
CSSだけで作るパステル調の立体的リボン(CSS-3D-Ribbon)
…にも適用できますのでバリエーションの一つとして書いておきます…
<div class="ribbon-back0"> <h4 class="ribbon01 light" style="padding:0;width:110.5%;"> <span class="light-b"><a href="#">Hover me!! / Fantasic Light Title / Blue</a></span><span class="triangle1-l"></span><span class="triangle1-r"></span></h4> <br style="clear:both;"/>テキスト <h4 class="ribbon1 light" style="padding:0;"> <span class="light-y"><a href="#">Hover me!! / Fantasic Light Title / Yellow</a></span><span class="triangle1-l"></span></h4> <br style="clear:both;"/>テキスト </div>
おわりに…
「jQuery」が大好きで…至る所に使っていますが…最大の問題は…
ページ読み込みが完了するまでの間…構造がネタバレする事です…
なので…読み込み時に見える範囲は…広告を除いて…
このエフェクトを使っています…
HTML マークアップは…定型文管理ソフトに登録しておくとお便利です…
Clibor / クリップボード履歴と定型文管理ソフト
最後まで…お読みいただきましてありがとうございます…



0 Comments :
View Comments :: Click!!
0 Comments :
Post a Comment :: Click!!
コメントを投稿